本文整理自“莺见”微信公众号:
不久前,因为一个短视频的原因,忽然对江户川乱步的这篇《人间椅子》有很大的兴趣,便从网上买了一本来阅读。

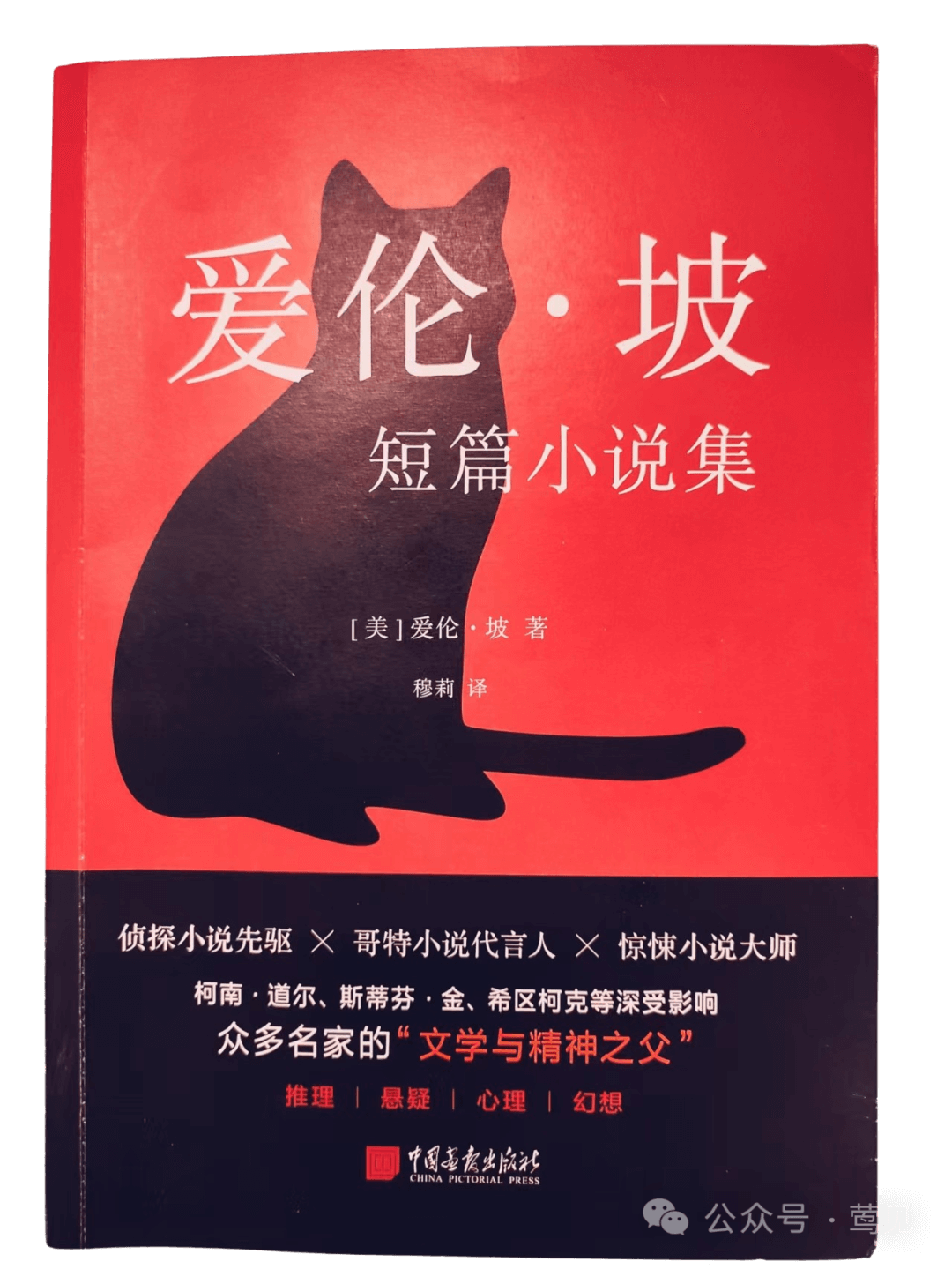
看完过后的感受是果然现在的短视频平台都是标题党,这篇小说肯定没有吓死人那么夸张,但由于我买的这本新星出版社的书是一本小说集(这是必然的,毕竟《人间椅子》只是一篇短篇小说),我有机会阅读到了更多江户川乱步的作品,进而接触到了日本推理小说的早期形式,特别是本格推理。
这本书的目录如下:
- 《人间椅子》
- 《接吻》
- 《跳舞的一寸法师》
- 《毒草》
- 《蒙面的舞者》
- 《飞灰四起》
- 《火星运河》
- 《花押字》
- 《阿势登场》
- 《非人之恋》
- 《镜地狱》
- 《旋转木马》
- 《烟虫》
- 《带着贴画旅行的人》
- 《目罗博士不可思议的犯罪》
这些作品各有特色,大部分带有悬疑元素,但并非都有让读者意外的结局。甚至其中一部分还带有开放性的结尾,引人深思,读完仍能回味无穷。
故事梗概
人间椅子
《人间椅子》确实是一个不错的故事,反转设计得很惊艳,而且是两次反转。可惜的是,作为今天被各种悬疑电影、短视频信息污染的我,在阅读的中途就猜出来后续的故事走向。

为什么我能猜到有人藏在椅子当中呢?第一是我可能把小说名记成了“人体椅子”,第二是看过一部来自国外的叫做《stuck》的短视频,讲的是一个男人藏在体操垫子里偷窥女运动员的故事。

但我应该还看过和《人间椅子》剧情更接近的故事但细节已经想不起来了。总之,各种因素的影响之下,这篇小说对于我的惊奇程度并不高,但是我相信在 100 年前的那个时代,读者一定有非常不一样的感受。
值得一提的是,椅子中藏人这种桥段,在乱步的多部作品中都有使用,比如《黑蜥蜴》就不下一处。
除了带有一些惊悚和悬疑元素之外,我们还能看到《人间椅子》中的主人公,即制作这把椅子的工匠,虽然拥有了一份能自食其力的工作,但毕竟人生受困于经济条件和阶层,对有钱人的生活充满好奇以至于最终走上偷窥这条路的心理,多少带有一定的变态。
这种变态是小人物的无奈,是不同阶层的矛盾。在现今的小说和影视剧中,有许多这种情节,让人看着既心酸又可气。越处于社会下层的读者越会觉得感同身受:“凭什么他们那么有钱人,而我只能每日辛辛苦苦工作才能勉强吃饱饭”,“如果有机会,我不惜冒险也要去获取富人的财物!”。而社会上层的人对此类小人物必然是嗤之以鼻的,“你算什么东西,敢觊觎我的财物和生活环境”。
这种矛盾是必然的,社会的分层在目前的人类社会发展阶段是无法短时间内消除,贫富的加大虽然有一定的客观因素,但是却容易被放大到完全忽视个人的主观条件,引起一些人在心理上的扭曲。
回到《人间椅子》这部作品本身,乱步在最后给出了两级反转,工匠先说他就是那个窥视女主人的藏在椅子里的人,而后又说他这只是一部他自己的文学创作。孰真孰假?显然,这是不可能在真实世界上发生的,只不过留给读者一个回味的元素。在故事里同时也让女主人真假难辨,即便只是工匠的一部文学创作,想必她也会把那个椅子扔出家门吧。
接吻
这一部小说的绝大部分篇幅都是从男主人公山名宗三的角度描述他的心理活动。故事以他在偶然间的一次下班回家后发现妻子阿花捧着一幅照片亲吻开头,他发现那幅照片是他的上司,同时也是阿花远方亲戚的村山。因此,新婚后本来是“乐得手足舞蹈”的他越想越气,最后甚至直接向上司村山发火,怒而离职,回到家和妻子摊牌。

妻子知道事情缘由之后恍然大悟,立即解释了这一切,原来是宗三看到阿花亲吻照片的时候,碰巧是通过一面镜子看到的,导致他后来去寻找照片的时候,翻错了抽屉,看到了村山的照片。事实上,阿花是在另一个抽屉面前亲吻的是宗三本人的照片。由于这一次的误会,使得宗三丢掉了公务员的职务,对家庭的经济造成了无可挽回的影响。
这是一部典型的解谜故事,最后的解释也算逻辑通顺,因此我觉得可以算是本格派的作品。但是《接吻》的一大亮点在于,乱步在揭示谜底之后,竟然“打破第四面墙”,有一段和读者直接对话的文字。
这段文字在今天看来自然有一些争议的描述,比如:
“反倒是女人表面上好像傻得一问三不知,心底里其实都盘踞着天生的狡诈”。
不过这并不重要,重要的是乱步给出了这个故事的另一个可能的真相,这种开放的结局在乱步的作品中多次用到(比如《盗难》中给出了不止两种)。如果有画面的话,只需要阿花嘴角的一次邪笑,就能让人无限联想,这在现代的悬疑类型的影视作品中几乎是标配的元素,为下一部的故事埋下伏笔。
跳舞的一寸法师
这部小说讲述的是一个“逼人太甚”的恐怖故事。一寸法师是马戏团里的侏儒角色,在下班之余总会受到团内其他成员的无情戏弄,苦不堪言。
在一次戏弄过后,大家起哄让一寸法师表现节目,他就和踩球美女阿花(话说阿花真是乱步的一个常用人名,就如同希区柯克的玛丽一样)一起表现斩首魔术。
斩首魔术自然就是将美女置于箱中,将几把大刀插入箱内,营造出一种必然插入箱中美女身体的假象,而后甚至将美女头体分离。

不过一寸法师借着酒劲,假戏真做,真的将阿花杀死,并将其斩首。当阿花被刀刺发出尖叫时,周围的人还以为她在表演,而无任何察觉。
显然,一寸法师长期受到同事的压迫戏弄,忍无可忍,才做出了如此行径。我们虽然不能赞成其做法,但必然能深深理解其心理上的痛楚。
单纯作为一篇悬疑反转作品来看,此类意外并不少见,我在阅读到一寸法师用刀刺阿花的情节时,就已经能猜测到了结局,少了不少乐趣,不过这是由于我先入为主地以悬疑小说的角度来阅读所造成的,这种阅读心理,在遇到有推动情节的关键行为时,就会基于经验来极力搜索所有可能性。
毒草
这是一篇只有五千字的短文,情节倒是很紧凑,讲述的仍然是关于底层苦难人物的故事。
“我”与友人在野外散步遇到一株具有堕胎功效的草药,不经意将其用法讲了出来,未料到被身后不远处的一个女人听见。
这个女人是“我”的邻居——邮差家的妻子。邮差50多岁,收入十分微薄,却顿顿要喝酒,最重要的是家中还有6个孩子,有的还有病。这一切都压得女人喘不过气来,而她现在又有了身孕。

毫无意外地,草药能堕胎的消息不胫而走,不仅邮差妻流产了,连带着的还有另外两家女人。因此可以说,那一天“我”和友人的谈话间接导致了3条生命的流逝,那一株草药也被薅“秃”了。
我们在这里要看到的是底层人物的不幸,至于“我”的行为是对是错,难以分辨,虽然对3条无辜生命是不公的,但对家庭来说,未尝是坏事。
不景气的经济是乱步作品中很多故事、很多小人物的背景,这也是乱步早期作品的写作时局,当时正值一战之后,东京遭遇大地震,又逢经济危机,造成很多人陷入失业窘境。我们将在后面的作品中看到更多同一时期的故事。
蒙面的舞者
这是一篇十分荒唐的故事,主要元素仍然是悬疑小说中常用的误解、巧合。
“我”被邀请参加一个非常私密的俱乐部,该俱乐部面向上流阶层来定期组织刺激性的活动,会员17人,轻易不扩充会员。只有一名会员退出的时候,才会邀请新成员加入。
这一天,会长来“我”家做客,邀请“我”参加他组织的一项俱乐部新活动,即蒙面舞会。17位会员,外加17位不知名的女士一同参与。

容易让人想歪,虽然剧情还没如此不堪,但也称得上是恶作剧了。在舞会上,34人组成17对男女,在舞池中跳舞。等到活动结束,“我”烂醉如泥,摘下了面罩,却吓得女方落荒而逃,留下一封信,“我”第二天才看到。
原来女方是另一名会员井上次郎的妻子!“我”开始怪罪会长竟然安排如此污秽不堪的活动,但后来会长的说辞是——每对男女其实是夫妻而已:
“以为是宝箱,打开一看,竟是旧货。”
但“我”显然搞错了,竟然和井上次郎互换了女伴而不自知,全都是因为“我”看错了号码,把7看成1,导致了如此荒诞的结果。
在无聊生活中寻求刺激,这种元素在乱步作品中多次出现,大部分自然是有钱人,穷人都在为生活奔波,哪有时间无聊呢。印象最深的当属《红色房间》,这是一个更离奇的故事,后面再聊。
飞灰四起
《飞灰四起》讲述了一个杀人犯自以为是的故事。庄太郎是一名画家,与奥村一郎是情敌,但却要靠后者接济生活。在一次“借”钱不成之后,庄太郎拿起手枪杀死了奥村一郎,然后逃走。
庄太郎害怕杀人的事实被发现,因而想出来一个嫁祸他人的主意。他找到奥村一郎的弟弟奥村二郎,并从奥村一郎房间的火盆中找到一个脏兮兮的球。他引导奥村二郎认为是自己打球时,球飞入二楼的屋子中,刚好击中奥村一郎拿着枪的手,引起走火,而后飞入地上的火盆灰之中。庄太郎希望奥村二郎将这样的推论告诉警察,从而给案件定下意外的结论,他就能逃过一劫。

没想到很快奥村二郎却带着警察找到并逮捕了庄太郎,原来奥村二郎反应了过来,那个火盆是他和庄太郎谈话当天才搬进来的,怎么会装有奥村一郎被杀当天的球呢?而且,警察找到了卖给庄太郎球的商店老板,庄太郎买到球之后做旧,故意放在了火盆之中。
在间接证据之下,庄太郎认了罪。原来这只不过是他的一场拙劣的推理表演。
这个故事带有显著的逻辑推理元素,不过和一般的在开始把疑点抛给读者的故事不同,《飞灰四起》在开始就把真相叙述了出来,并和读者一起构造出了不存在的真相,最后再迅速推翻它。
我觉得故事中反而对人物的刻画倒是很逼真,比如庄太郎杀人后瘫痪式的体态表现和断片式的思维,真实地表现出一名普通人在如此遭遇后的反应。
如果要挑刺儿的话,一名落魄的画家,哪里来的能力在短时间内构造一个逻辑推理的故事呢?当然,结果也反映了他的“不专业”。
火星运河
这部讲述的是一个男人的奇怪梦境,倾向于抒情,词藻比较华丽,但基本不属于推理悬疑范围,不做评论。
花押字
这又是一篇带有浓重误解、巧合元素的故事,两级反转,还算是比较有意思,结局令人唏嘘。
老门卫栗原一造讲述他一段年轻时的故事。在30岁左右的时候,因为失业(“不管干哪一行,都撑不了一年”,简直是乱步在描述自己,同样背景在经济不景气时期),整天在公园的长椅上久坐。
这一日,他在公园邂逅了来东京找工作的田中三良。田中认为自己见过栗原,二人相互述说了自己的过往经历,发现并没有重合。几日后,栗原造访田中,田中想起了为何他觉得见过栗原。
原来,田中有一个他姐姐北川澄子过世后留下的盒子,里面的随身镜后面藏着一张照片,照片里正是学生时代的栗原一造。田中常常拿出照片,怀念姐姐,所以误以为认识栗原。

因此,一个可能的事实上,北川澄子曾经倾心于栗原一造,但栗原原本认为北川过于高冷,不容易接近,最后娶了北川的同学阿园。北川可能因而抑郁而死。
得知此事,栗原一造自然感到造物弄人,他和田中要到了哪个盒子和随身镜,常常睹物思人,甚至想去北川的墓碑前,无奈路费不足。
谁知,这一天,这件遗物被妻子阿园发现了,不想从她口中得知了一个令人震惊的事实。原来这个盒子原本就属于阿园的,甚至她在上面刻下了有她和栗原名字首字母的押字,但是在一次修学旅行中丢失了。
这样看来,阿园和北川具有同样首字母造成了一些误解,甚至栗原倾慕的北川还可能是个小偷!
多么可笑的故事啊,利用死者遗物造成误解的故事,乱步还有其它作品,比如《戒指》。从真相上来看,是不是栗原要对妻子阿园更好一点才对啊,毕竟她在十几年前学生时代就倾心于栗原,否则也不会把他们俩的名字刻在盒子里。
阿势登场
这是一个类似《水浒传》中武大郎的故事。格太郎是个时日无多的病人,妻子阿势常常出门与姘头鬼混。但是格太郎为了孩子,仍然与其维持表面上的和平。
这一天,阿势打扮停当,又出门去了。格太郎吃过饭,儿子正一带着小伙伴来家里玩。格太郎给孩子们讲了几则故事之后,便和他们玩起了捉迷藏。
格太郎将自己藏在了母亲出嫁时的旧大衣箱中,结果孩子们没能找到他,都出去了。等到他自己想出来时,才发现刚巧不巧,箱子的金属扣子意外锁住了!
格太郎呼喊,但是没人听得见他。他想挣脱,但是箱子很结实,他又患病,根本没有力气,只能疯狂抓挠。慢慢地,箱子里的空气开始耗尽。
刚好,阿势回来了,她隐约听见了格太郎的动静,刚将锁扣打开要把箱子盖揭起,忽然冒出了一个恶毒的念头。

她又迅速将盖子压紧,扣上锁扣,并离开房间,任凭格太郎癫狂地抓挠呼喊。
最后,格太郎死亡,警察认定这是一场意外。等尸体搬走,阿势与格太郎的弟弟格二郎都看到了箱子里有格太郎的抓痕,隐约可辨认是“阿势”二字。
这里,乱步给出了两种解读,一种是格太郎死前还惦记着阿势,这也是格二郎所认为的。而我们知道,应该是第二种,其实是对阿势的控诉和诅咒。
阿势获得了不菲的遗产,将房子卖掉,带着儿子离开了。她也卖掉了那个旧大衣箱子——如此不祥之物。
最后,乱步引导读者进行了一次天马行空的设想,如果有人买下了那个大衣箱子,他会理解上面抓痕的意义吗?留在箱中的恶念,会给新主人带来什么呢?
我立刻就能想起看过的无数恐怖片,依据一个大衣箱这个旧物件,《阿势登场》刚好可以作为故事的前传。
这个故事的特殊之处显然在于“恶人”阿势没有最终得到惩罚,这里有一个发人深思的问题。作恶和不作为,前者真的比后者更严重吗?阿势听到丈夫的呼喊不去救,与救到半路又反悔,哪一个更为人所痛恨呢?
即便不去作恶,如果仅仅是作出看似无关痛痒的轻微合法行为,但是却引起了严重意外后果,这又和上述两种行为如何对比呢?
将来我们还是看看《红色房间》的恐怖假设吧。
非人之恋
这篇故事剧情比较简单。以一名女子(京子,即“我”)对10年前的回忆开头。
当年十九岁的“我”通过媒人介绍嫁给了世家望族的丈夫门野。在出嫁之家,就有传言说门野性情古怪,脾气不好,并且还厌恶女人。不过门野清秀帅气的外貌和忧郁的气质还是吸引了“我”。
婚礼之后,门野对“我”呵护有加,让“我”悬着的心多少落地了。但是这样美好的时光不过半年,“我”便发现了古怪。
先是丈夫的态度发生转变,不再像之前那样关切“我”。而后,“我”发现他常常在“我”睡熟之后,偷偷起床,奔屋后的土仓库二楼而去。
土仓库二楼本来只装了一切祖先的旧物,一开始“我”并没有在意,但随着丈夫一次又一次如此,甚至还刻意探查“我”是否睡熟的鼻息后才离开,更加让人对真相欲罢不能。
为了搞清楚,在一次丈夫出门后,“我”悄悄地跟了上去,在黑暗中爬上了土仓库二楼,在门外听到了可怕的动静。
屋内有男女交谈的声音,男声自然就是丈夫门野。这声音自然让“我”认定是丈夫金屋藏娇,顿感悲伤。等门野从屋里出来,“我”想继续等待,想看看到底是哪位女子,但却一直没有人从屋里出来。
三番两次的监听之后,女子再也坐不住了,她几次来到土仓库内部搜寻,想找到有其他女子存在的证据,但是翻来翻去,找到一具精致的人偶。难道丈夫每晚都在和这具人偶说话吗?那女声来自哪里?
人偶在日本民间具有不一样的意义,历史上存在许多相关的传说,比如照着某人形象扎的人偶,生死就会同步到其人身上,如同巫毒娃娃一样,在中国的很多宫廷故事中也有类似的记载。还存在一种职业,叫做人偶师,专门制作精良的逼真的人偶,也算是一种文化,在维基百科的词条“日本人形”可以查阅到更多信息。
 一种日本人偶(图片来自维基百科)
一种日本人偶(图片来自维基百科)
不过《非人之恋》中的人偶,与其说拥有摄人心魄的神秘力量,倒不如说是门野迷恋人偶的奇异心理作祟。有这种心理的人物和故事有很多,乱步在《乱影城主》中就有他收集到的多个奇异故事。
说回故事,最后“我”一怒之下砸碎了这具人偶,等到丈夫发现时,悲痛欲绝,竟然选择自杀与之殉情,可见其迷恋人偶之深。

这种小说中的悬疑色彩并不浓烈,不过从阅读体验上来看,乱步描述“我”心理活动的文字能够一步一步引导读者读下去,比如以回忆作为故事开头的方式,为读者埋下了疑惑的种子。接下来,又以门野的传闻作为引子,将读者一步步带入故事情节中,逐步渲染出关键疑点(土仓库),最后突然揭开谜底。
无论怎样总结,都不如阅读原文的体验。我越来越觉得,即便对于重在叙事的悬疑小说,如果没有丰富词藻的陪衬,效果也会大打折扣,成为像希区柯克那样的流水账。
镜地狱
这一篇讲述的是一个离奇的故事,却没有多少悬疑成分在内。
故事讲述者(即“我”)的一位朋友,家境殷实,有着一种异于常人的爱好——镜子,包括各种透镜。他喜欢用望远镜观察远处的人,监视仆人的一举一动;也会用显微镜观察细小的如昆虫般的事物。
他迷恋镜子越来越深,就像打开了一扇通往异世界的大门。他消耗父母留下的遗产,在家中建立起一座实验室,整日忙于其中,其痴迷程度甚至开始影响他的健康。
他不断收集各种各样的镜子、透镜,以至于最后在家里搭建起一座玻璃工厂,以制造在市面上买不到的形状。
有一日,“我”忽然被叫去查看这位朋友的境况,似乎出了莫大的问题。到达他的实验室之后,发现里面有一个容人的玻璃球,里面发出了咯咯的疯狂笑声。急切之下,我“打破”了玻璃球,里面正是那位形同枯槁的朋友。

最后那位朋友不治而亡,至于他为何最终癫狂,不知为何,可能是他在这个球形镜子内部看到了什么可惧的事物。
这种带有发狂元素的故事,读起来有点像爱伦·坡。爱伦·坡善于刻画人的心理,特别是变态的心理,发狂并不罕见。乱步的作品相比之下更现实,少有对发狂人物的塑造。
不过对于镜子这种东西,乱步的作品中很常见,这源于他本人对镜子的痴迷,他在《幻影城主》中就说到过自己对镜子的无限遐想,包括星空宇宙,他还对美国新建设的巨大口径的望远镜表现得饶有兴致。
用望远镜窥视他人的行为,乱步在多部作品中有使用,比如接下来的《带着贴画旅行的人》,以及中篇小说《阴兽》。
值得一提的事,文中曾提到这位朋友用镜子将昆虫放大数百倍,让“我”心生恐惧,这段描写应该源于乱步对蜘蛛一类生物的天生惧怕心理。
旋转木马
格二郎是一位落魄的喇叭手,在游乐场的旋转木马上日复一日地吹奏相同的乐曲。他有一位“黄脸婆”妻子和三个孩子,大的12岁,小的才3岁,糟糕的经济状况和生活环境让他每日早早地离家赶去上班。
他上班的另一个、或者说是最重要的原因还是因为同样在旋转木马上工作的年轻售票女孩阿冬。阿冬18岁,和格二郎一样穷困,姿色一般,但是毕竟豆蔻年华,仍然具有一定的吸引力。
阿冬和格二郎住在同一个方向,每日下班后同路。渐渐地,比阿冬大一轮的格二郎对她产生了好感,如果哪一日阿冬没来上班,他会觉得工作很无聊,喇叭吹得都没有气力。
一日下班路上,阿冬对街道旁商店里的一条披肩产生了兴趣,非常渴求能买下它,不过毕竟经济上不允许,她每月赚的20多圆薪资不可能去买7圆多的披肩。格二郎想替阿冬买下披肩,不过他赚的也不多,而且家里还有歇斯底里的黄脸婆和三个儿女。
在一次工作中,格二郎看到阿冬卖票时,被一位鬼鬼祟祟的男青年偷偷地塞了一封信到她的裤袋中。他觉得一定是一封情书,不免心生醋意。经过了一番心理斗争之后,在下班时,还是偷偷地把那封信从阿冬身上顺了过来。

打开一看,那不是什么情书,竟然是藏有一百圆的某人的薪水袋。原来那位青年是个扒手,在被警察盯上之后,急忙之下将赃物藏在了完全不知情的阿冬身上,被格二郎误以为是在送情书。
现在,失主和扒手都不可能来取钱,即便来,格二郎也不会承认,而阿冬则完全不知道身上曾有一笔“巨款”,考验格二郎的时候到了,他该如何处理这些钱呢?
显然,这笔意外之财能让他有能力为阿冬买下那条披肩了,想到这不禁激动万分,甚至叫上游乐场的同事开启了一场无声的狂欢……
格二郎又是一位乱步笔下的生活在那段经济低迷社会环境下的小人物,虽然年纪已长,但是仍然不得不为了生活去做那不值一提的、按部就班的老工作。年轻的阿冬成为了他生活中的一道光,吸引着他不断逃离压抑的、“歇斯底里”的家庭。而旋转木马,是格二郎的工作,同时也影射着他日复一日不断重复的无奈生活。只有依赖一笔“幸运”的外财,才能让格二郎短暂地随意所欲一次。
烟虫
这是一篇带有反战色彩的故事,在二战期间一度被禁止出版,不过它写于九·一八事变之前的1929年。
在战场上身负重伤的须永中尉,由于失去全部四肢、听觉和声带,导致他只能以眼神和外界交流(描述具体形象的文字令人感到不适)。妻子时子因为数年来“无微不至”的照顾,成为了忠烈的典型。夫妻二人目前无偿借住在须永的老领导家的别馆里,得到了老领导的一定照顾。
在须永中尉刚刚负伤时,社会各界都对以报以热烈的嘉奖,让夫妻二人感受到了短暂的荣耀。不过时间一长,大家都全部忘记了,时至今日再也没人提起须永中尉的“英勇事迹”。只有老领导每每还穷尽溢美之辞赞扬须永中尉夫妻二人。

面对如此微薄的精神施舍,听得多了,时子也开始觉得刺耳。除了拜访老领导家以外,时子无处可去,丈夫不能说话也听不见,只能靠眼神和用嘴写字与其简单交流。不过须永中尉原本就是没读过多少书的粗人,残废后更加是只能整日发呆。
与向外表现的忠烈不尽相同,私下里,时子却把已成为了一团肉的须永中尉当作玩偶一般,表现出了对似人非人怪物的极近变态的蹂躏欲望。具体细节不方便多讲,乱步也没赤裸裸地描述,只能脑补。
终于在一次发泄之后,时子突然发现须永的双眼流血,赶紧找来医生,也只能简单包扎,连医生都被这团肉吓得够呛。
果然,须永的眼睛瞎了,除了触觉之外的唯一感官被剥夺了。试想一下一个人,不能自由行动(但还能扭动),看不见,听不见,说不了,几乎像有意识但却不能动的植物人一样,把灵魂封锁在了肉体内,是何等地残忍,简直就是受罪一般。
果然,等到时子将情况讲给老领导,并与其一起来看望须永中尉时,忽然发现他不见了,他竟然靠着像虫子一般的身体蠕动着下了楼梯,在草丛中爬行。虽然他眼睛看不到,每次也只能前进一寸,但是仍然在时子和老领导的目光中精准地找到了那一口枯井,毫无犹豫地栽了下去……
这篇故事描绘是战争给个人所带来的极度创伤,即便再多的荣誉,也不过是暂时的体面,余生必将留下无尽的痛苦。须永中尉是直接受害者,但是妻子时子不也是么。她对已成为怪物的丈夫虽然没有直接放弃,但是孤苦伶仃的生活也让她滋生出反常的扭曲心理。
带着贴画旅行的人
这是乱步口中“不知是现实还是梦境”类型作品中的一篇。乱步学生时代酷爱冥想,甚至在宿舍内将自己关在衣橱内发呆。在路上行走,如果有人跟他讲话,他都会觉得打扰了他的思考。
乱步对梦境着迷,或者是精神方面,他阅读弗洛伊德,创作出许多与梦境有关的似是而非的故事,其中包括梦游。可能正因为他偏爱沉浸于自己的思想世界,才自称《幻影城主》。也许这也是一个人能成为作家的必要特质吧。
故事讲的是在火车上偶遇到的一位老人的自述。“我”去鱼津看海市蜃楼回程路上,火车座位的斜对面,坐着一位打扮得体的似40岁又似60岁的男人,他随身携带着的一幅贴画引起了“我”的注意。

这位老人拿出了一个19世纪的古老望远镜让我观察这幅画,我意外拿反望远镜让老人十分惊慌。“我”观察后,对画中栩栩如生的人物感到十分震惊,乱步在这里不吝词藻地加以描述。
而后,老人讲述了这幅画的故事。少年时,他的哥哥虽然每日仍旧上班,但明显变得意志消沉,沉默寡言,家人都很担心他。明治28年(即1895年)4月的一天,老人(当时不满20岁)跟踪哥哥的去向,想知道他到底在干什么。
哥哥来到了东京浅草十二阶,拿着望远镜向下看。这时,弟弟叫住了哥哥,哥哥才道出了原委。
原来,某日哥哥向下用望远镜观察时,意外发现一位端庄美丽的女子,顿时患上相思病,每次前来只为能再一次一睹芳容,无奈事与愿违,摘下望远镜后便难觅其踪。
这次,哥哥似乎又看到了那位女子,急忙叫上弟弟奔向浅草寺寻找,但是找来找去却找不到,连那幢用作标记位置的房屋都没看到,二人不慎走散。
等到弟弟发现哥哥,他驻足在窥孔机关(应该是类似那种通过一个小洞观察内部玄机的生意)的小摊前面,上去查问,原来哥哥已发现那位美人实际上是一幅贴画中的人物“阿七”。
哥哥让弟弟倒置望远镜看他,弟弟看着看着,只见哥哥越来越小,最后似飘在空中不见了。最后, 他竟然发现哥哥已成为了贴画上的人物,与阿七左右相伴,也算随了他的愿。
火车上的老人看到“我”拿反了望远镜如此惊慌便是因为如此。故事没有完,阿七本来就是假人,因此青春常在,但是哥哥却容颜渐老,直到现在已白发苍苍。所以,“我”在火车上看到的,实际是一位妙龄女子和一位白发老人的贴画。哥哥因为自己年老,不甚哀伤,所以弟弟带着“他和阿七”一起坐火车旅行,欣赏沿途风景。故事线回到了火车上。
这篇故事中,望远镜仍然是乱步作品中惯用的经典道具,虽然他对镜子很上瘾,但是在小说中以弟弟的口吻却说这种东西会把小虫子放大成怪物,很可怖,算是呼应了《镜地狱》中的描述。在《幻影城主》中,乱步坦言和父亲一样,自小十分害怕蜘蛛这类生物,原因可能是埋着他胎盘的土地上方第一个爬过的生物就是蜘蛛(一种市井传说)。
哥哥隐入贴画中与女子为伴的故事虽然在现实中不可能发生,但未尝不是一个引入瞎想的浪漫故事,我隐约记得之前也读过类似的,但一时想不起来。
目罗博士不可思议的犯罪
这篇故事的一个特殊之处是以江户川乱步自己的身份作为第一人称的,讲述的是关于模仿和月光的恐怖杀人故事。
这一日,乱步出门闲逛,寻找写作灵感,在东京一处动物园的猴笼前邂逅了一位衣着破旧、精神头却很好的年轻人。
年轻人向乱步感叹猿猴和人一样,都是模仿的动物,先讲了一则小故事作为佐证。说一人的短刀被猴子夺去,他使出一招便成功拿回。怎么做的呢?他捡起一根树棍,在自己脖子上划来划去,那只猴子由于模仿的天性使然,也拿着短刀在自己脖子上划来划去,以至于血流如注,当场毙命。
猿猴如此,相似的人类也有类似宿命。年轻人又讲述了一个自己亲身经历(案件的当事人)的故事。
他之前在东京某处作为安保人员,看管两幢长得几乎一模一样的大楼,就好像是镜面倒影一般(乱步又提及了关于镜子的恐怖之处)。特别是在月光之下,这两幢钢筋水泥建筑看起来更加阴森。
接下来,位于五楼的某个用于办公的出租房间内,在短时间内发生了三起命案,每次无不是租客在房间外挂电线的横木上上吊自杀,诡异至极,但却无迹可寻,警察只能当作悬案处理。
不过当时作为安保人员的年轻人并不这样认为。因为他在最后一次命案当场,月光之下,看到了对面楼房开着的窗户中一闪而过一张蜡黄的人脸。

多日之后,年轻人发现了秘密,大楼附近开眼科诊所的目罗博士,和那日在对面房间看到的脸长得一模一样,他认为其中一定有不可告人的秘密,以后便随时留意目罗博士的动向。
半年后,那间房间再次出租,年轻人终于观察到了目罗博士的反常行为。他看到目罗博士买下了一套与新租户相似的衣服,套在了一尊蜡像身上,将蜡像打扮的和租户几乎一模一样。于是,年轻人大致猜到了是什么回事。这一晚,月光皎洁。
入夜,等到租户离开,年轻人便穿上与其类似的着装,用备用钥匙潜入了那间房间,背对着窗户伏案等待。果然,半夜时分,听到窗外猫头鹰的一声怪叫,他知道这是吸引他看向窗外的暗号。
他回过头来,打开窗户,一眼就能看到了和这边一摸一样的对面大楼,几乎如镜中倒影一般。唯一不同的是,对面没有我自己的身影。不对,有我,不过是吊在一根细绳之上——没错,就是那尊蜡像。在朦胧月光的诡异氛围之下,如果换做一般人,肯定就鬼使神差地模仿对面的景象,自己上吊去了。
但是年轻人有备而来,他知道这是目罗博士的诡计。于是他也拿出了预先准备好的道具——一尊和目罗博士一模一样的蜡像。他把蜡像搬上窗台,对面的目罗博士受到氛围的感染,竟也坐上了窗台。而后年轻人一把将蜡像推下,目罗博士也跳下了楼。不过年轻人事先已经在蜡像上绑上了绳子,又将蜡像拉回了房间……
这篇故事和前面的猴子拿刀的故事都描述了关于模仿的离奇之处,只不过一个是猿猴,一个是人类。沐浴在月光之下,显得寂静而诡秘。
之所以称之为不可思议的犯罪,显然,目罗博士对之前的三名租客,或者是年轻人对目罗博士,充其量不过是起了一个引诱的作用,并没有直接的作案动机和接触式的谋杀行为。个中责任如何定论呢,发人深省。
总结
这本书的15篇故事就简介至此了。总体来说,还是要感叹乱步丰富的想象力。单纯以犯罪推理的角度看,其实这些故事大多没有特别曲折的情节,只是简单离奇故事的氛围化表述,在结尾处能带来一定的反转,和本格不本格关系并不大。这些故事涉及方方面面,不拘泥于家庭、职场,使得乱步的作品具有可贵的多样化特征,吸引着各类读者。
乱步的作品带有浓烈的个人色彩,比如前面提到的镜子、虫子、土仓库,另外还有他写作时期(20世纪20年代)的大环境时局体现。如果没有丰富的切身经历,文字不可能细腻到让读者带有如此画面感的体验。
我近期同时在看乱步的《幻影城主》,他在年轻时曾经阅读过大量文学作品,他的母亲、祖母甚至可称为其在推理文学上的启蒙者。相比这段阅读时光,对他的日后创作起到了相当大的作用。
100年后的今日,充斥着各种各样的信息输入,手机、短视频无时不刻不占据着一个人的时间,可悲还有几家人能培养其这样的阅读环境。
再者,如今丰富的悬疑影视作品,多种多样的悬疑剧情,让大多人先入为主地对一些常见伎俩有了预测能力。反过来阅读乱步的作品,必然没有特别震撼的感受。要知道,在100年以前,此类故事并不多见,就如今的人首次观看3D电影一样,都是新玩意儿,因此,纯粹地以今天的视角去审视乱步的作品是不合适的。
毫无争议地说,一个世纪之前,在推理文学启蒙的那个时期,必然会出现一位破局者,他一定是江户川乱步吗?不然,但是,乱步对此却做好了准备,真可谓时势造英雄,英雄亦适时耶。
(文中大部分图片采用AI生成)

















.jpg)
.jpg)
.jpg)